While building an application, we all know that user interface is the most difficult part; however, we have the detailed guide ready for you to consider & get away with it.
De-Cluttering
De-cluttering is one of the major recommendations in the mobile application’s user interface. It is always a best practice to get rid of unnecessary elements which are really not required. So less content & fewer interface elements are highly recommended.
Chunking Tasks into Sub-Tasks
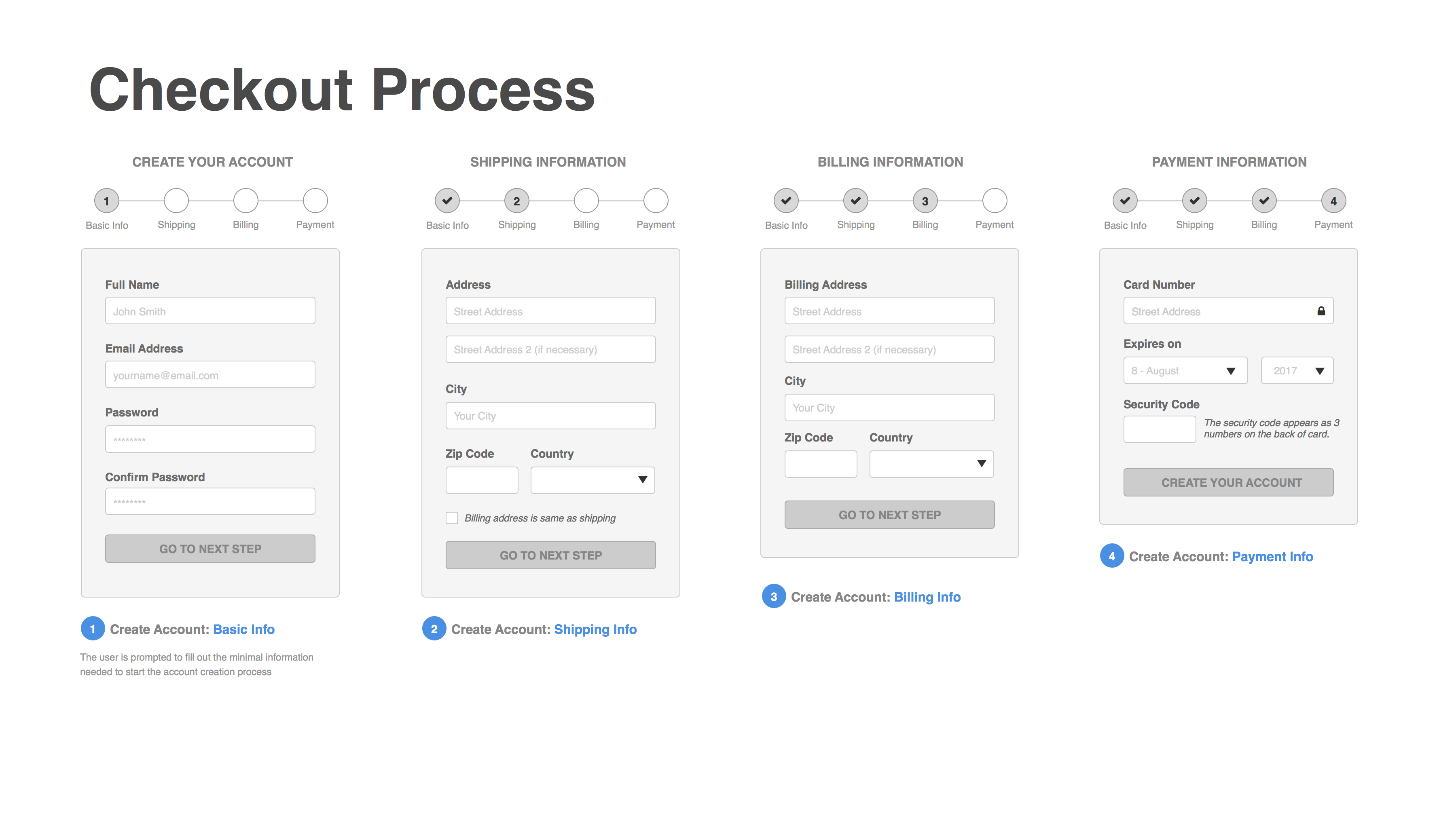
Chunking a task involved with multiple steps into sub-tasks has been seen highly beneficial. It creates user friendliness & avoids any complexity into the process. The best example could be the checkout process. Divide the whole checkout process into sub-tasks where each sub-task requires user input.

Familiar Layout
Refer to the most popular apps & take inspiration to create familiar screens. Do not let the user feel irritated. Unclear features or options may cause damage than benefit.

Request Less User Input
Less user input is better. Combine multiple fields into one wherever you find an opportunity. One simple example could be “First Name” & “Last Name” should be merged as “Full Name”.
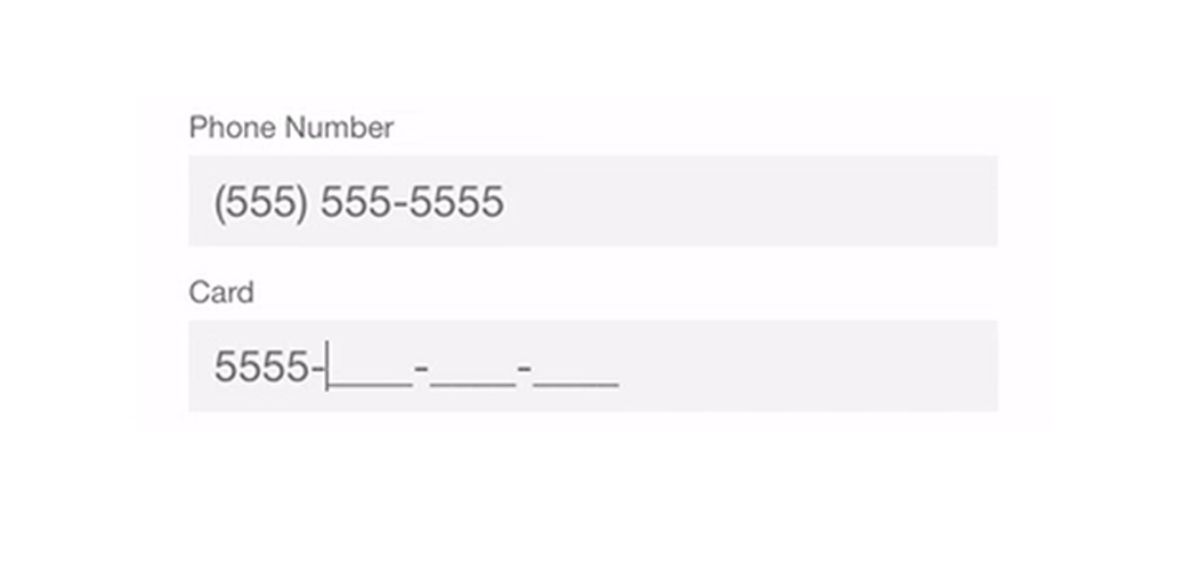
Use Field Masking
Field masking is a technique that helps users format inputted text. It will be helpful if you are asking a customer to enter phone number, credit card info or other relevant details. Field masking will do the formatting & user do not have to worry about space, hyphen or any other special characters.

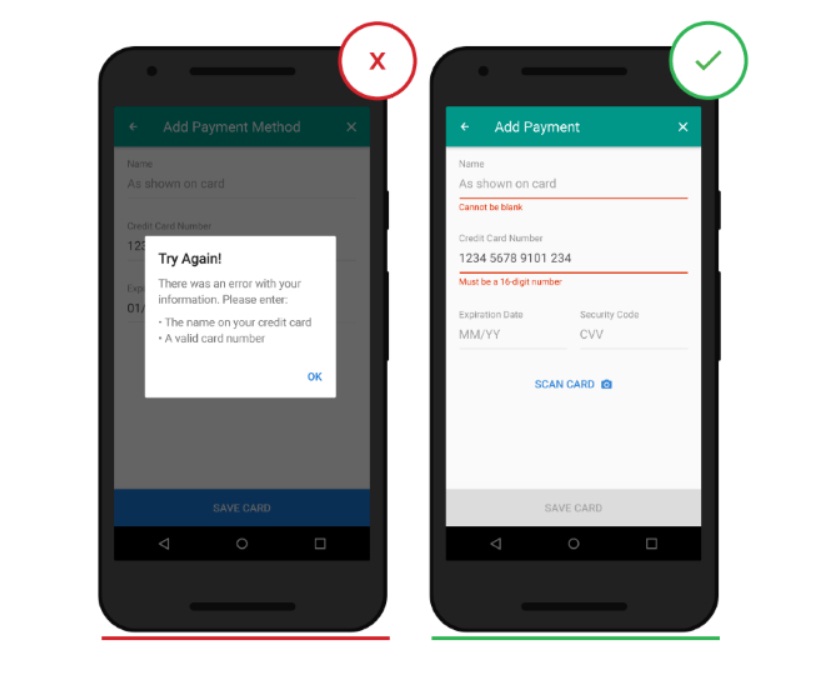
Dynamic Validation
Use dynamic validations so the user knows if he/she has entered the wrong input at real time. It becomes frustrating when you see validation errors after submitting the details. Dynamic validation will allow a user to save time & improve efficiency by correcting the input right away.

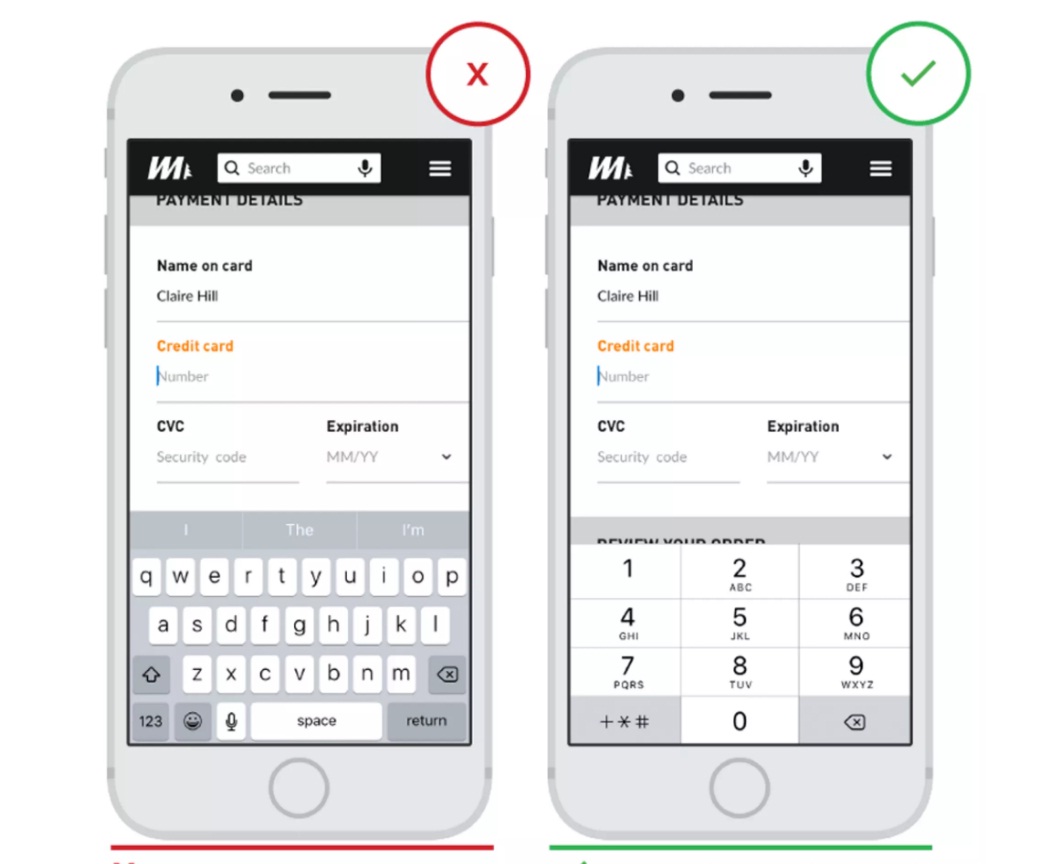
Match the keyboard to the required text input
Customize the keyboard for the query type. You can set it to numeric while asking for phone number or credit card info whereas include “@” while requesting emails.

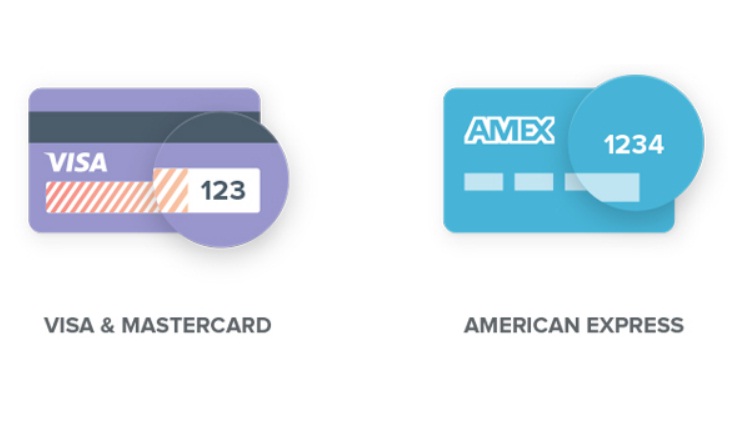
Help Text
Help text is useful especially when a user is interacting with your app for the first time. You can place help text for credit cards, CVV or expiry dates on it.

Use of Familiar Terminology
Avoid using inappropriate words or terminology. Use the most common or familiar terms which are widely used.
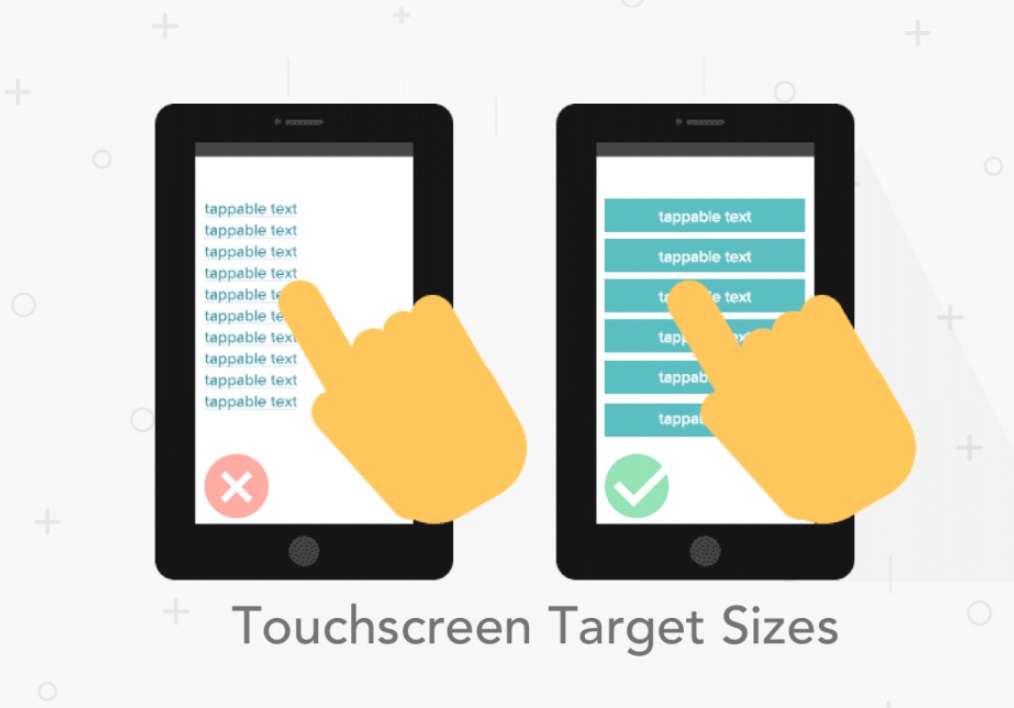
Design for Fingers
Your app should be primarily designed for fingers & not for pointers. Make sure your clickable elements or icons are big enough for a user to tap. Make sure to follow a good minimum touch target size.
Size of the target is important, but spacing in between is equally important. Ensure that there is enough space in between the targets.

We hope you enjoyed the article & will take care of this during the development of your app. Do reach out to us if you have any queries or requirements into Android Application Development. You can always call us @ +91 99821 33276 or drop an email @ info@versatileitsolution.com